HTML5 & CSS3 배워보자 (11화 : 목록 스타일)
웹 문서에서 목록과 링크를 결합한 형태는 자주 등장하며, 이는 특히 사이트 메뉴에 많이 사용됩니다. 이러한 메뉴는 사용자들이 웹사이트를 쉽게 탐색할 수 있도록 도와줍니다. 목록과 링크를 결합한 메뉴를 만들고 여기에 CSS를 적용하면, 웹사이트의 시각적 매력을 높이고 사용자 경험을 향상시킬 수 있습니다. 이번 절에서는 목록을 만드는 방법과 이를 스타일링하는 CSS 속성에 대해 알아보겠습니다.
1. list-style-type 속성 - 목록의 불릿과 번호 스타일 지정하기
list-style-type 속성은 목록 항목의 마커(불릿) 스타일을 지정하는 데 사용됩니다. 이 속성은 주로 순서가 없는 목록(ul)과 순서가 있는 목록(ol)에 적용됩니다. 이 속성을 통해 목록의 항목이 어떤 모양으로 표시될지 설정할 수 있습니다. 일반적으로 사용되는 값은 아래와 같습니다.
■ 순서가 없는 목록 (ul)
- disc: 기본값. 원형 불릿.
- circle: 비어있는 원형 불릿.
- square: 정사각형 불릿.
- none: 불릿 없음.
■ 순서가 있는 목록 (ol)
- decimal : 기본값. 숫자(1, 2, 3, ...).
- decimal-leading-zero : 앞에 0을 붙인 숫자(01, 02, 03, ...).
- lower-roman : 소문자 로마 숫자(i, ii, iii, ...).
- upper-roman : 대문자 로마 숫자(I, II, III, ...).
- lower-alpha : 소문자 알파벳(a, b, c, ...).
- upper-alpha : 대문자 알파벳(A, B, C, ...).
- lower-greek : 소문자 그리스 문자(α, β, γ, ...).
- armenian : 아르메니아 숫자.
- georgian : 조지아 숫자.
<기본형>
list-style-type : none | <순서 없는 목록의 불릿> | <순서 목록의 번호> ;
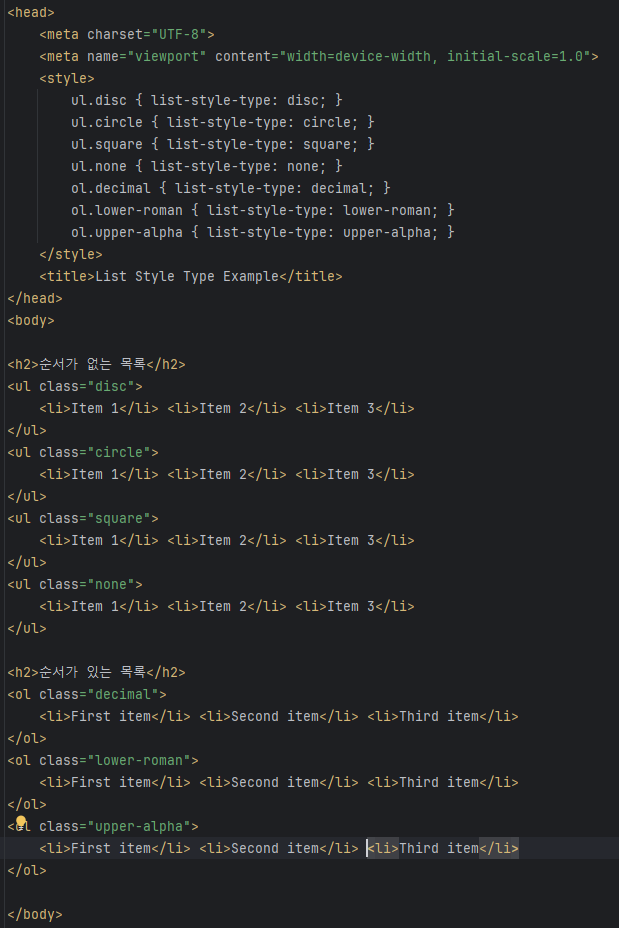
<예시>

<예시화면>

2. list-style-imsge 속성 - 불릿 대신 이미지 넣기
list-style-image 속성은 목록 항목에 사용할 사용자 정의 이미지를 지정할 수 있게 합니다. 기본적으로 목록 항목은 불릿이나 숫자 등의 마커로 표시되지만, list-style-image를 사용하면 이미지를 마커로 대체할 수 있습니다.
<기본형>
list-style-image : <이미지> | none
<이미지> = url(이미지 파일 경로)
<예시>

<예시화면>

3. list-style-position 속성 - 목록에 들여 쓰는 효과 내기
list-style-position 속성은 목록 항목의 마커(불릿, 숫자 등)가 목록 항목의 텍스트와 어떻게 정렬될지를 지정합니다. 이 속성은 inside와 outside 두 가지 값을 가질 수 있으며, 각 값은 목록 항목의 마커 위치를 다르게 정의합니다.
<기본형>
list-style-position : inside | outside ;
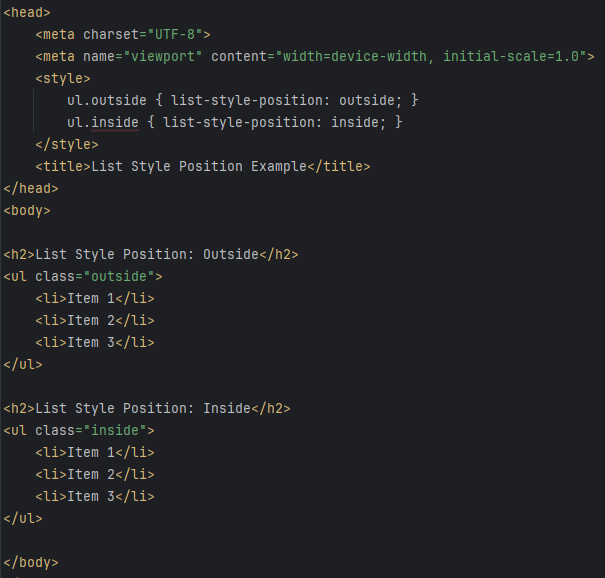
<예시>

<예시화면>

※ inside 값을 사용하면 마커가 텍스트의 일부로 취급되기 때문에, 여러 줄로 이루어진 목록 항목이 있을 때 텍스트 정렬에 영향을 줄 수 있습니다. 반면, outside 값은 마커가 텍스트 영역 밖에 위치하여 텍스트 정렬에 영향을 주지 않습니다.
※※ 목록의 시각적 일관성을 유지하기 위해서는 페이지 전체에서 동일한 list-style-position 값을 사용하는 것이 좋습니다.
※ 다음화에서는 "CSS3 색상 및 배경 표현"에 대해서 알아보겠습니다!!
https://zzangdis.tistory.com/43
HTML5 & CSS3 배워보자 (12화 : 색상 및 배경 표현)
웹 디자인에서 가장 먼저 떠오르는 요소 중 하나는 색상입니다. 색상은 시각적 요소 중에서도 자주 변경되는 속성입니다. 웹에서 색상을 적용하는 방법에는 네 가지 대표적인 방식이 있습니다.
zzangdis.com
'HTML5 & CSS3' 카테고리의 다른 글
| HTML5 & CSS3 배워보자 (13화 : 레이아웃을 위한 스타일) (0) | 2024.06.01 |
|---|---|
| HTML5 & CSS3 배워보자 (12화 : 색상 및 배경 표현) (0) | 2024.05.22 |
| HTML5 & CSS3 배워보자 (10화 : 문단 스타일) (0) | 2024.05.14 |
| HTML5 & CSS3 배워보자 (9화 : 텍스트 스타일) (0) | 2024.05.10 |
| HTML5 & CSS3 배워보자 (8화 : 폰트 관련 스타일) (1) | 2024.05.07 |



댓글